この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
今回は1マス16px*16pxのタイルセットを切り貼りして、好みのタイルマップ画像を作成する方法をお伝えします。
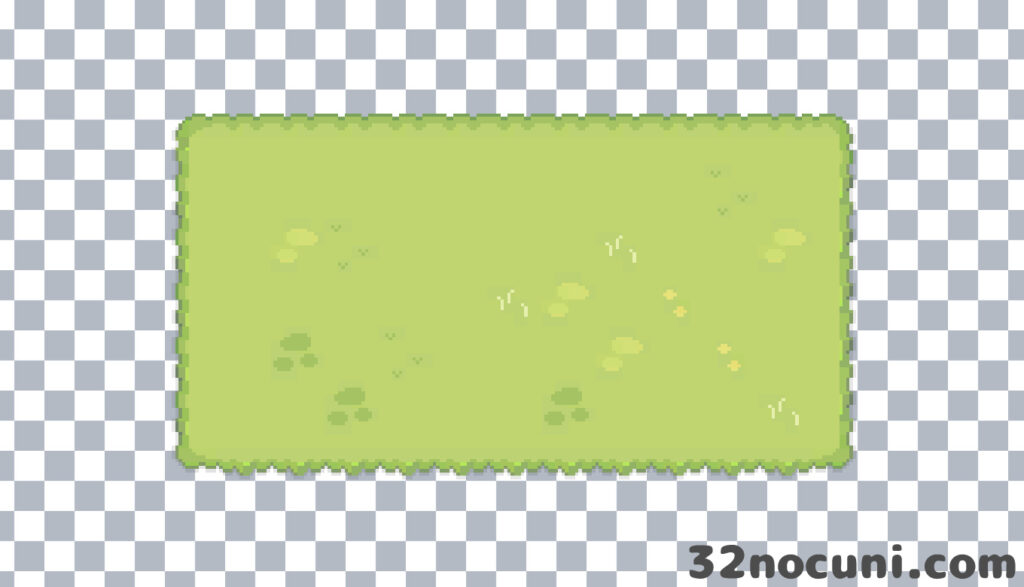
こちらが完成図です。UnityでタイルをポンポンしてPNGで出力しています。

追記 2024.1.16
後日、同じ工程をAsepriteでもおこないましたが、Asepriteでおこなうほうが簡単でした。
 ドット絵素材からAsepriteでタイルマップを作成する
ドット絵素材からAsepriteでタイルマップを作成する
現在JavaScriptでゲーム制作に取り組んでいますが、背景画像はjpgやpngを呼び出します。私はドット絵のゲームが作りたかったので、タイルマップを自作することにしました。
下記はサンプルデータで仕上げたときの完成図です。こちらのゲームの画像を全部ドット絵に置き換えることが目標。
7大ゲームの作り方を完全マスター! ゲームアルゴリズムまるごと図鑑
itch.ioというサイトでCup Noobleさんが作ったかわいいドット絵のセットを見つけたので、タイル&キャラクターパックとUIパックの両方購入。どちらも600円くらいで、昔よく文房具店でシールセットを買っていたことを思い出しました。かわいいノートやペンが好きでずいぶん集めてたのに、最近全然買わなくなってしまいました。こうしてどんどんリアルに物を所有しない世界に近づいているんですね。
BasicセットとPremiumセットと2つありますが、課金のPremiumセットだと商用利用OK可変とのことです。(※2024.1時点)
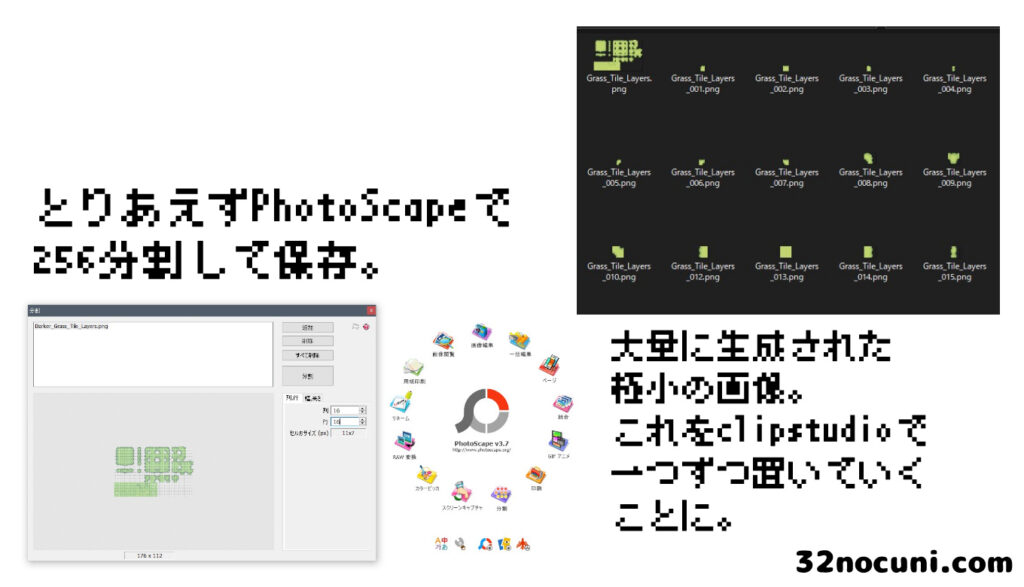
タイルセットって初めてみたんですが、島みたいにまとまった状態で一枚絵になっていて、自分で割らなきゃならないみたいなんですね。とりあえず購入した草原タイルセットのpng画像をPhotoScapeというフリーソフトで256分割して、16px*16pxのタイルにバラしてみることにしました。

しかし極小のタイルを一つ一つ並べてマップを作る作業は思ったより苛酷でした。まずファイルを開いて一つだけタイルを読み込み、手作業でマップに配置します。タイルは200種類以上あって小さすぎて判別がつきません。もはや人の力では無理!

目が、目があああああああ!!!
ちなみにPhotoScapeは画像を一括で等分割したいとき重宝します。たとえば参考書の一問一答などカードに出来そうなページが大量にあって、それをフラッシュカードに流し込んで4択問題を作りたいときに便利。
そういえば昔子供に付き合って森先生の本でUnityの演習をやったことがあったのを思い出しました。そのときマリオみたいな2D横スクロールゲームを制作したのですが、さくさくブロックを置けたような気が。
ちなみに当時使った本は「楽しく学ぶ Unity2D超入門講座」。本格的なゲームを作りながらUnityに親しむことが出来るので、プログラミングの感覚を身につけたい人にオススメ。コードはDL可でUnityに配置するやり方のほうがメインコンテンツなので、うちの子は小学生のときに取り組みました。
Unityはとても複雑なソフトなので、これを一通りいじれるようになると力がついて、ExcelやAdobe製品も難なく扱えるようになります。Unityのダウンロードは無料だし子供も楽しんで勉強するので、とってもおすすめ!
それでは実際の手順の説明に入ります。今回初めて成功したので、もしかしたら冗長な手順があるかもしれませんが、今回はこの方法でうまくできたので記録しておきす。
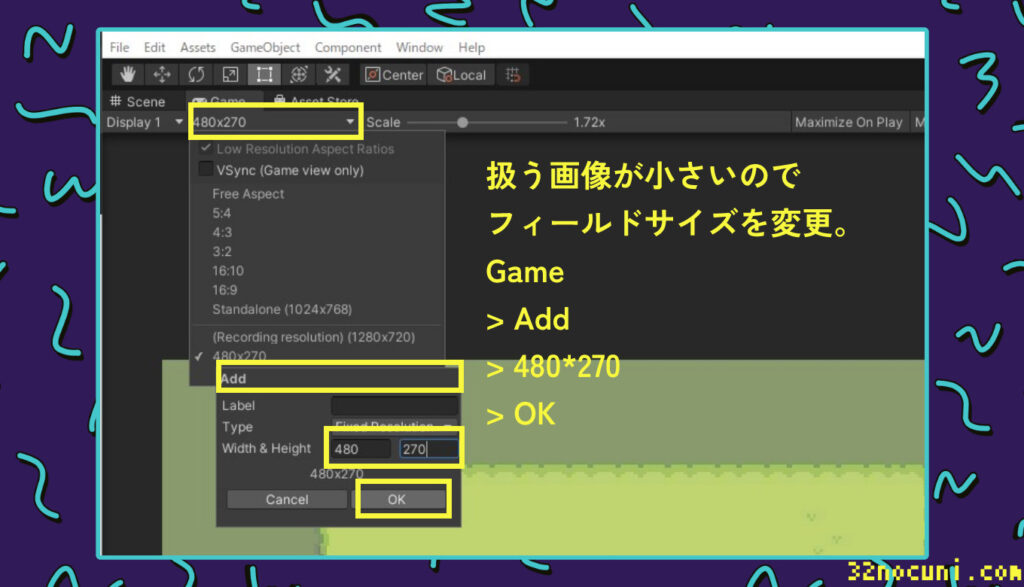
まずは上記の記事に従って、画面サイズを480px*270pxに調整。

記事ではカメラのSizeを135に指定するようレクチャーがありますが、私の現在のMain Cameraを見るとSize 5に設定されていました。とりあえず今スクショがうまく撮れているのでカメラはSize 5のままにしてみます。
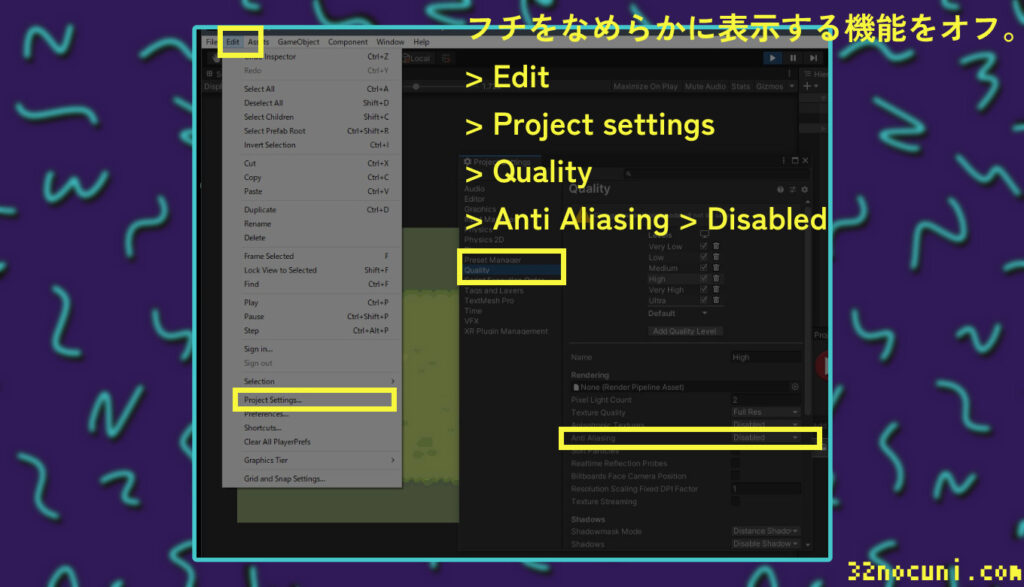
次に、アンチエイリアスを切る処理です。アンチエイリアスは、がたがたになりがちな画像のフチをなめらかに表示してくれる機能です。ドット絵はあえてそのガタガタを楽しむタイプの画像なので相性は悪そうですよね。
メニューから、[Edit] -> [ProjectSetting] -> [Quality]
ドット絵ゲームをunityで作るときに押さえておきたいポイント
Inspectorから、Anti AliasingをDisabled(無効)にします。これを無効にしないと、画像がチラチラします。

タイルパレットの作成については、下記記事を参考にしましたのでここでは簡単に触れます。詳しくは本文に飛んでご確認ください。
タイルパレット作成
まずはタイルパレットを作成します。カラーパレットのように、使いたいタイルを仮置きしておくスウォッチのようなものです。
Window > 2D > Tile Palette > Create New Palette(名前をつけて保存先を指定)
自分のパソコンから素材を読み込む
次に、自分の好きな素材(png画像)を取り込むためのフォルダを用意します。
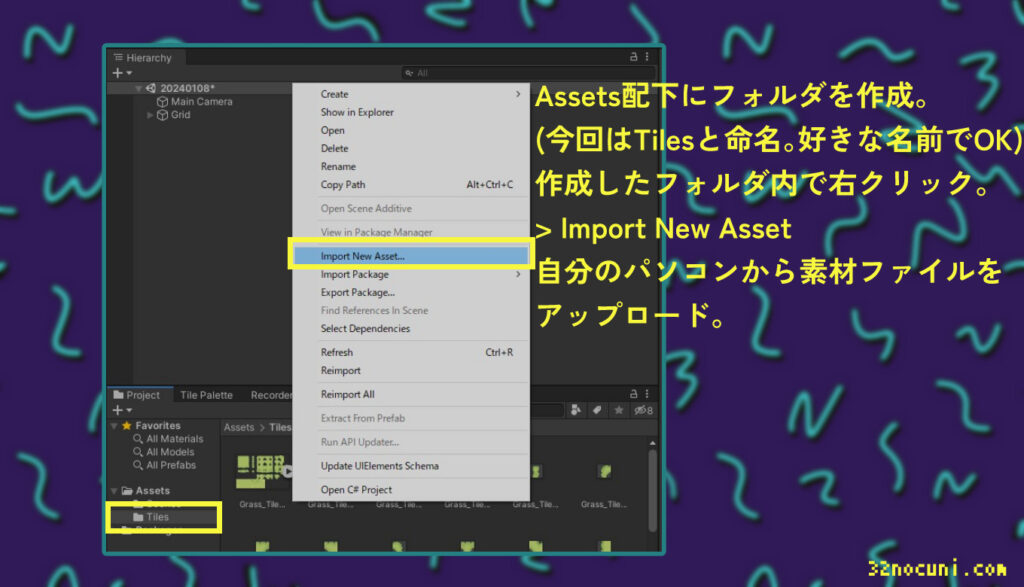
Projects > Assets(右クリック) > Create > Folder(今回はTilesと命名。お好きな名前をどうぞ)でタイル用のフォルダーを作成。
Tilesフォルダー内で右クリックし、Import New Assetを選択すると自分のパソコンからファイルを読み込めます。

素材を16*16pxに分割する
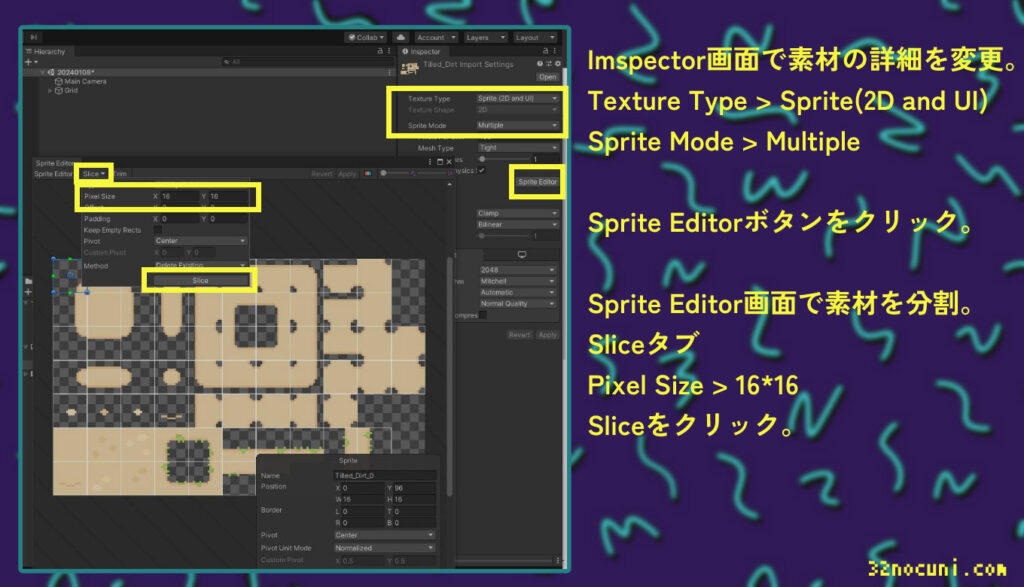
素材を読み込んだらクリックして選択。すると右横にInspector画面が表示されるので
Texture Type > Sprite(2D and UI)
Sprite Mode > Multiple と設定し、その下のSprite Editorボタンをクリック。
Sprite Editorウィンドウが開いたらSliceタブを選択し、
Type > Grid by Cell size > Pixel Size > X = 16, Y = 16 (今回のタイルは16px*16pxなので)> Sliceをクリックして分割。

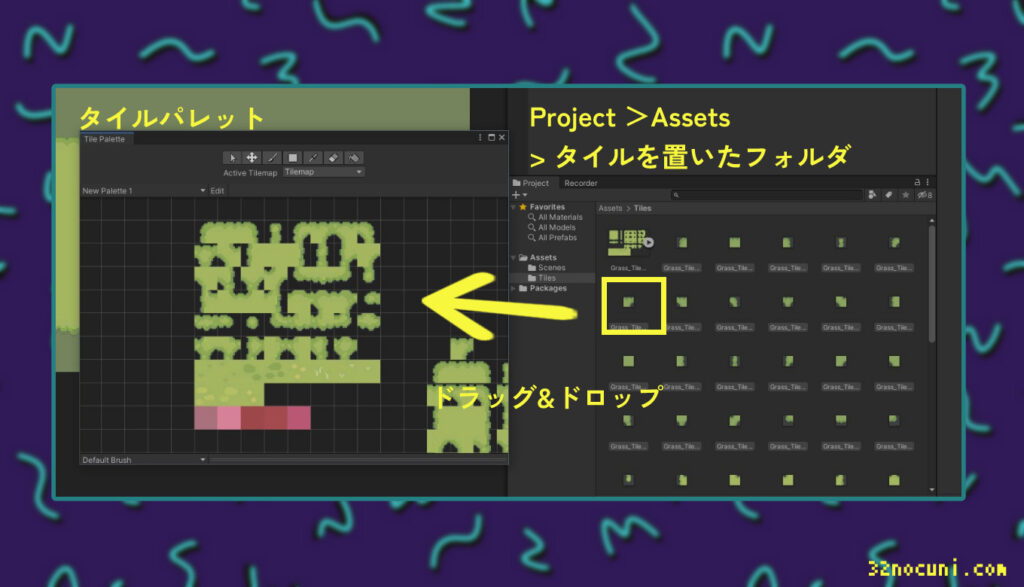
最後は Project > Assets > タイルを保存したフォルダ から、タイルをタイルパレットにドラッグ&ドロップします。これで下準備は完了です。私は間違ってタイルを一つずつタイルパレットに配置してしまったので下記のタイルパレットは整っていませんが、先頭の三角マークのタイルグループをドラッグ&ドロップすると綺麗にパレットに配置できます。このときパソコンのファイルマネージャーが開いて、細切れにされたタイルをAssets内に保存しようとするので許可してください。

さて、いよいよタイルマップを作成し、タイルを置いていきます。下記リンクに詳しい説明がありますので、ここでは簡単に。
Hierarchy > + > 2D Object > Tilemapを選択し、新しくタイルマップを開きます。Sceneタブをクリックしてグリッド表示ボタンを押すと、グリッド線が表示されてタイルが置きやすいです。
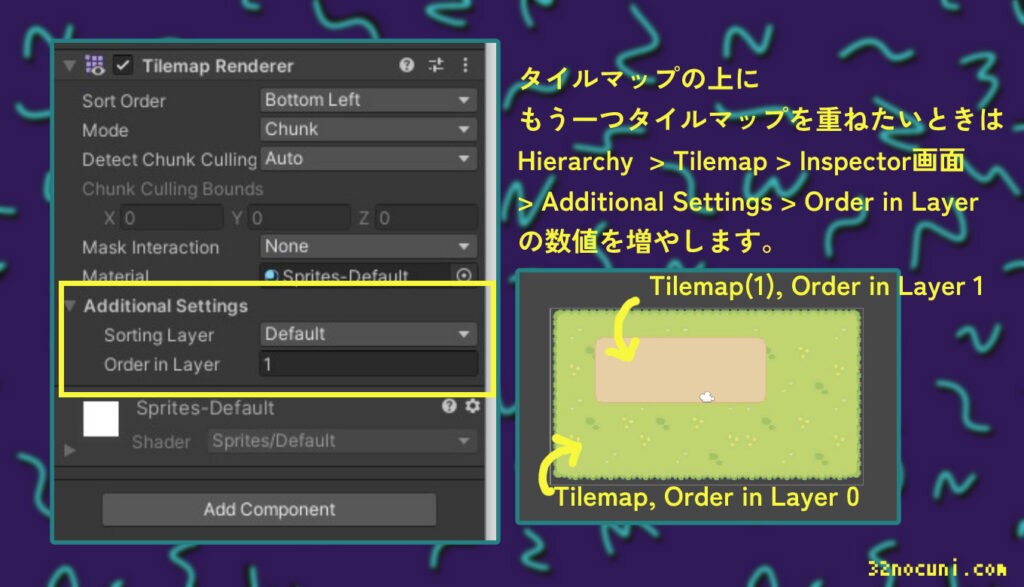
草原のタイルマップが完成して、その上に土タイルで畑を置きたいときはタイルマップを重ねます。
Hierarchy > + > 2D Object > Tilemap で新規タイルマップを作成。そちらを選択した状態で、
Inspector画面 > Additional Settings > Order in Layer の数値を増やします。数値が大きいタイルマップが上に乗ります。

タイルマップが完成したら、いよいよ画像をダウンロードします。UnityのRecorderというツールをダウンロードして使いますが、下記リンクで詳しく解説してくれていますのでスクショなどはそちらで確認してください。
ここでは簡単に説明します。
Windows > Package Manager > Recorderと検索してインストール。Windows > General > Recorderからタブを出します。
Recorderの詳細設定
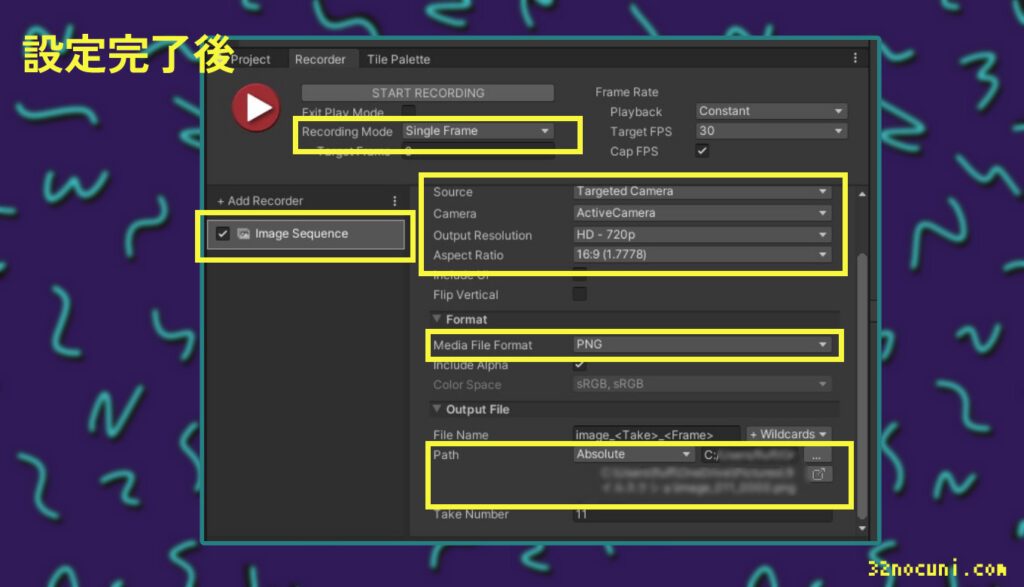
続いてRecorderウィンドウの詳細設定です。
Recording Mode > SingleFrame
Add Recorder直下のパネルにて右クリック > ImageSequenceを追加
Source > Targeted Camera
Camera > ActiveCamera
Output Resolution > HD-720p
Aspect Ratio > 16:9
Media File Format > PNG
Path > … 撮った写真を保存したい場所を指定。
設定完了後の画面はこちら。写真を撮るときはRecorder画面の赤い三角をクリックします。

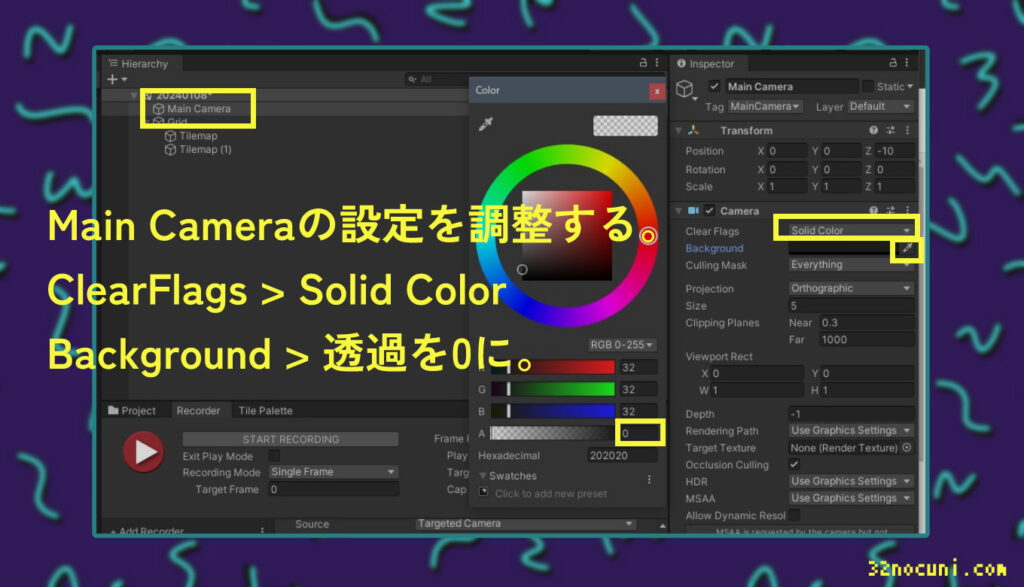
最後にMain Cameraの設定です。Clear Flags > Solid Colorを選択し、background の透過度を0にすると、背景が透過したpng画像を撮影できます。

こちらが出力されたpng画像になります。うまく撮れましたか?

今回Unityで作画をしてみて、タイル状の素材の活用方法がわかりました。Unityは基本的にはゲーム制作ツールですが、こんなふうに画像生成にも使えるようです。ドット絵が好きな人は、ぜひUnityを選択肢に入れてみるのはいかがでしょうか?

【PR】Kindle Unlimited 定額読み放題サービス
私は月に5冊は本を買うので、Amazonの定額制サービスに入っています。人気の本が定期的に入れ替わるし、技術書をよく買う人はめちゃくちゃお得。









