この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressにアップロードしたGifが動かなかった件が解決したので記事にまとめます。使ったツールはScreenToGifです。
ScreenToGifの導入方法などが知りたい方は、こちらのサイトの解説が詳しいのでどうぞ。
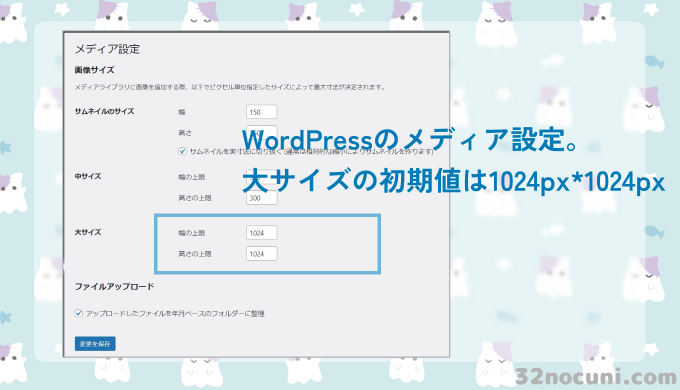
「WordPressの管理画面 > 設定 > メディア」を見ると、画像サイズの設定が見られます。こちらを見ると、大サイズの上限は1024px*1024px。

アップロードした画像がこれより大きければ、自動的に圧縮されるようです。
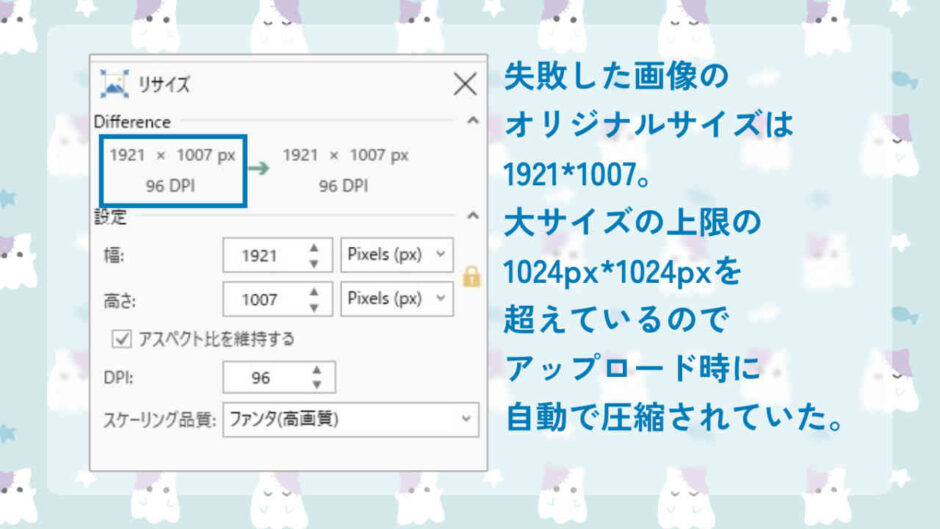
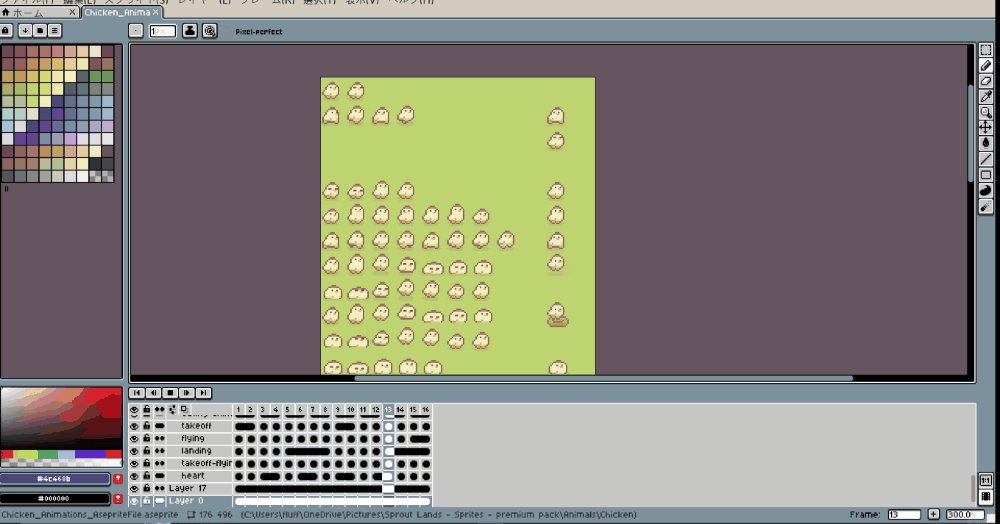
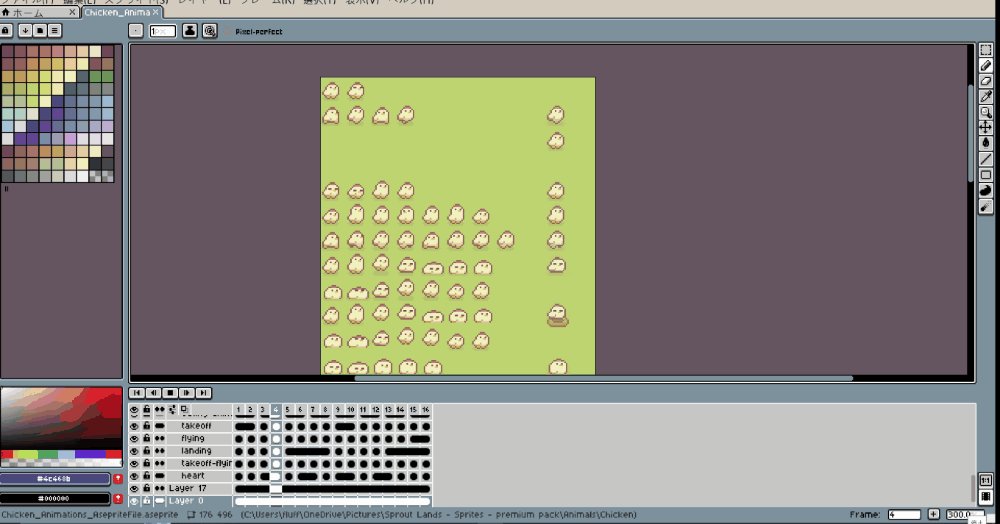
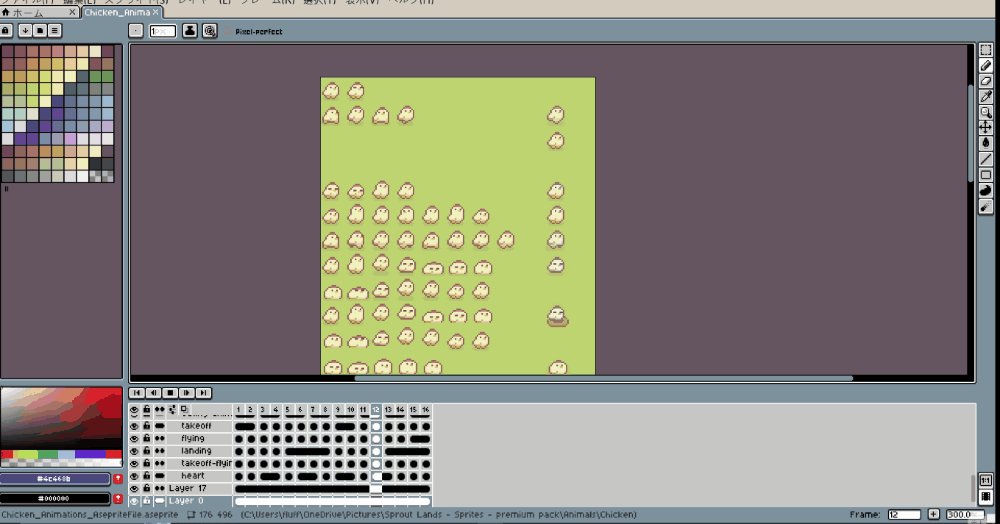
今回失敗したGifはこちら。今はWordPressにアップロードする前に小さくしたので動いていますが、最初にオリジナルサイズでアップロードしたときは動きませんでした。

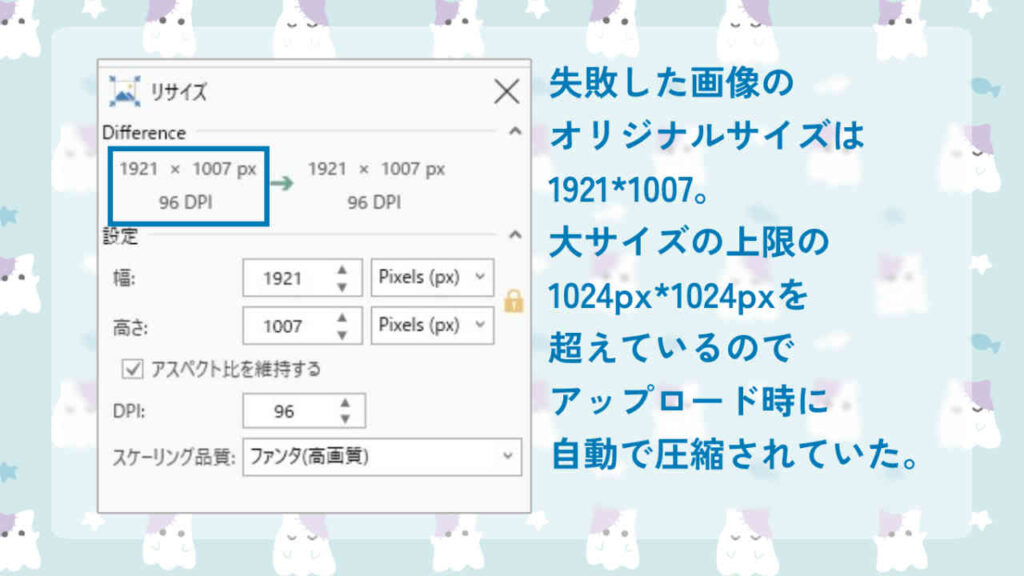
操作説明のように画面全体を映す場合は、WordPressにアップロードする前に自分でサイズを小さくしておく必要があります。上のGif画像は画面全体をスクリーンキャプチャしたものですが、オリジナルサイズは1921px*1007px。大サイズ上限の1024px*1024pxを大きく超えてしまっています。これだとWordPressにアップロードしたときに自動で圧縮されます。圧縮されるとGifアニメは動かなくなるようです。

ちなみに縮小するときは、さきほどご紹介したScreenToGifなどGif動画を扱えるソフトでおこなったほうがよさそうです。先ほど手持ちの画像編集ソフトで縮小したところ、Gifが動かなくなってしまいました。
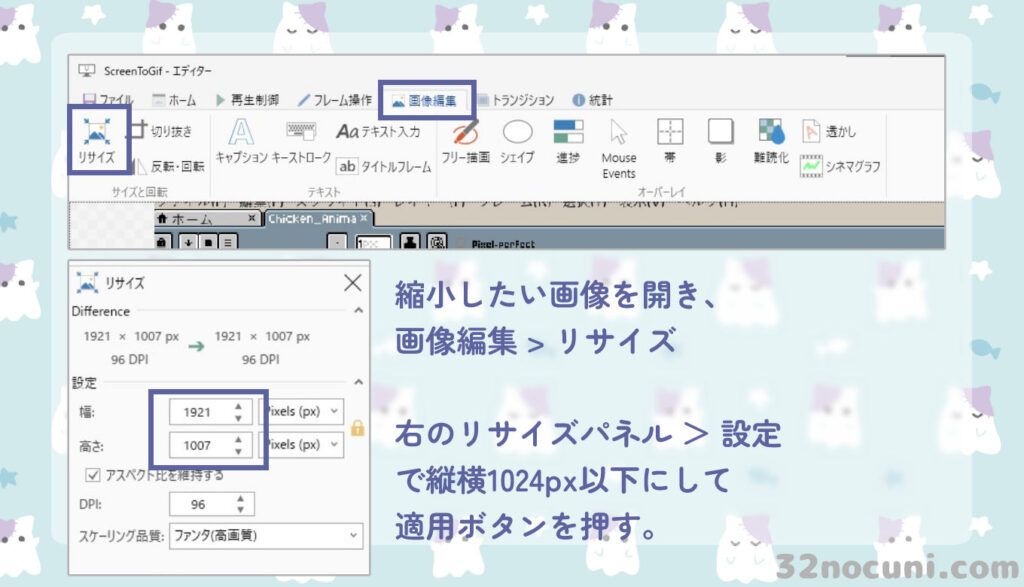
ここではScreenToGifを使って画像を縮小する方法をご紹介します。

- ScreenToGifで縮小したいGif画像を開く。
- 画像編集 > リサイズ
- 右のリサイズパネルの設定 > 縦横1024px以下に設定 > パネル下部の適用ボタンを押す
- 保存
今回初めてScreenToGifを使ってみましたが、頑張れば文字も入れられるし、多すぎるコマをワンクリックでトリミングして軽くしてくれたりしました。これがあれば手軽に操作説明動画が作れますね!

【ご協力のお願い】
コンテンツ制作にはAmazonのPA APIが必要です。今Amazonで見たい商品がある人は、ぜひこちらのリンクから入ってください。いつも通りお買い物していただくだけで、このサイトが商品画像を表示できるようになります。
いつもご支援ありがとうございます。