この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
今回はWebサイトのアイキャッチのサイズ設定について解説をしていきます。こちらは以前作ったアイキャッチ。サイズは1280px*720px、82KBです。

このアイキャッチを実際に使用している記事はこちら。
 【超初心者向け】phina.jsでドット絵を動かす方法
【超初心者向け】phina.jsでドット絵を動かす方法
私の制作環境です。
- iPad mini 5
- iPadOS 17.2
- Apple pencil 第一世代
- ClipStudio ver 2.3.3 iPad版
無料体験版ダウンロード
私はサイト用の画像を、解説もアイキャッチも基本的に1280px*720px(16:9)で作るようにしています。
理由はGoogleがGoogle Discoverに選ぶコンテンツとして、「横幅1200px以上の魅力的な画像が含まれていること」を条件として上げているからです。あと、パソコン版YouTubeやTwitter(X)などでよく使われる画像のアスペクト比が16:9だからというのもあります。
よくあるサイズでアイキャッチを作っておくことで、SNSなどで共有されたときに切れずに表示される確率を上げています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。サイズの大きな画像は、幅を 1,200 ピクセル以上とし、
Google検索セントラル:Discover とウェブサイトmax-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
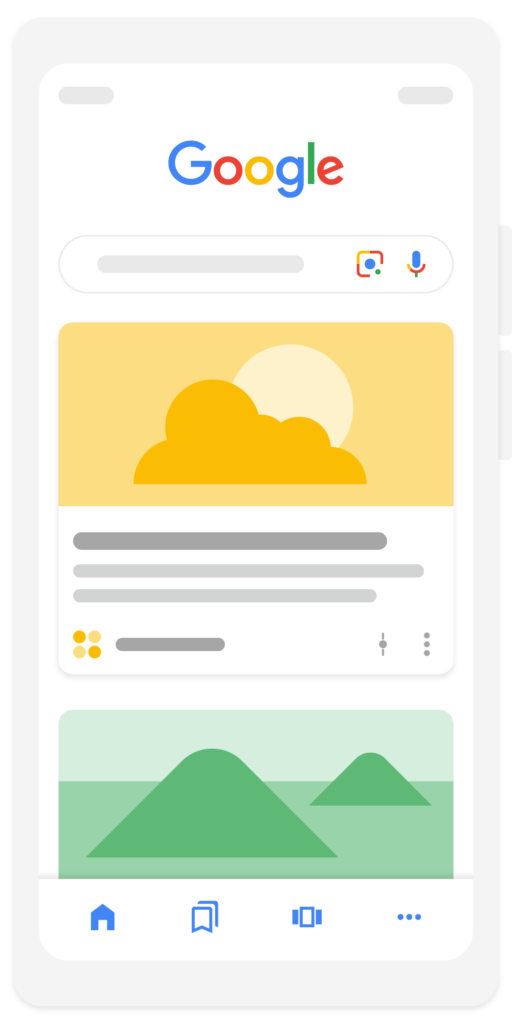
こちらがGoogle Discover、通称Google砲のサンプル画面。私のスマホはホーム画面を横にスライドするとGoogle Discoverがすぐ見られる仕様になっているので、毎朝ニュース代わりにチェックしています。確かにここで紹介されたら、サイトのアクセスが激増しそうですよね。
Google検索セントラル:Discover とウェブサイト
ではiPad版のClipStudioの画面を使って、サイズ指定の方法を具体的に説明していきたいと思います。
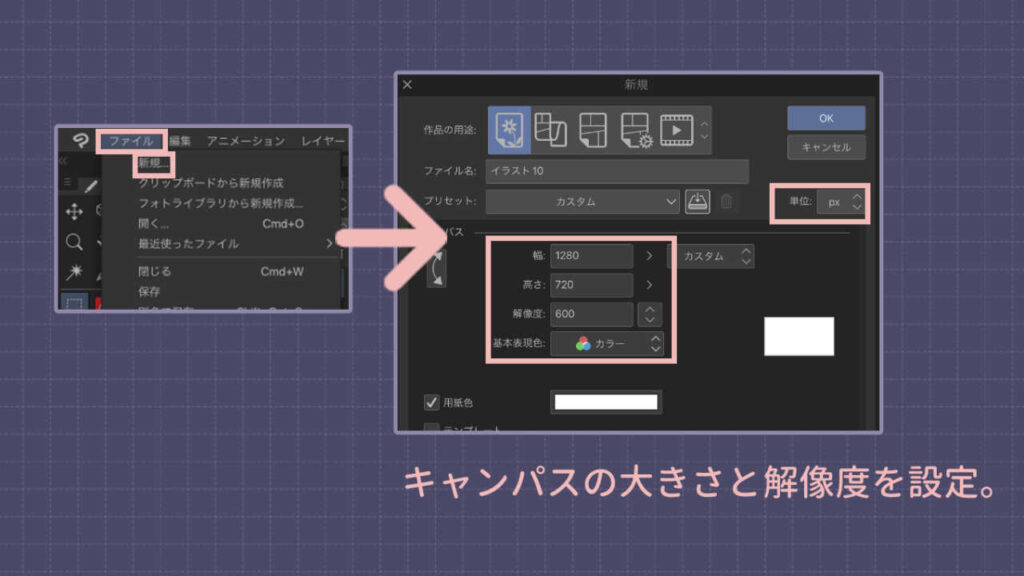
「ファイル > 新規」で新規ファイルウィンドウを開き、キャンパスの大きさを1280px*720px、解像度を600、基本表現色をカラーに設定してOKを押します。

こちらが記事一覧をスマホで表示させたところ。アイキャッチはすべて1280px*720pxで作成していますが、ほとんど切れずに表示されています。

ちなみに現在のSANGOの設定では、1280*734px(680:390)にすると記事一覧でアイキャッチがまったく切れずに表示されます。
SANGOアイキャッチ画像の推奨サイズ
サムネとして正方形に切り取られるとこんな感じ。サムネのアイキャッチも文字を見切れさせずに表示させたい人は、テキストを中央の正方形に収まるように配置してください。私は特に気にせず作っています。

画像ができたらjpg形式で出力します。
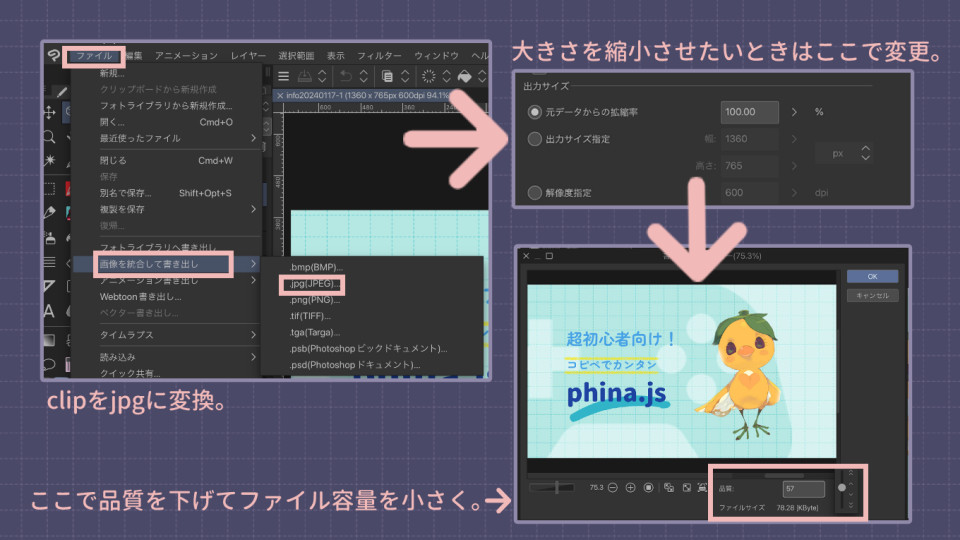
ファイル > 画像を統合して書き出し > jpg(JPEG)を選択し、次のウィンドウで出力サイズを指定します。サンプル画像では新規作成の際にキャンパスサイズを1360px*765pxで作ってしまったので、ここで1280px*734pxへ変更しました。最後に品質を落としてファイルサイズを200KB以下に調整したら完成です。

ファイルサイズは小さければ小さいほどページの読み込みが早くなり、ユーザーの負担を小さくできます。私はアイキャッチは多少ボケててもいいかなと思って50KBぐらいまで小さくしてしまっていますが、もしかしたら環境によっては荒く表示されているかもしれません。
一般的には200KB以下を目安にすると、品質と速度のバランスがいいそうです。
あとは画像に使用する色数が少ないと品質を下げずにサイズを小さく出来るので、シンプルで見栄えのいいデザインを目指すのも一つの方法です。
Google Discoverの推薦条件に気になることが書いてあったので、最後に取り上げておきたいと思います。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。サイズの大きな画像は、幅を 1,200 ピクセル以上とし、
Google検索セントラル:Discover とウェブサイトmax-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
この”サイトのロゴを画像として使用しないでください”って、どういう意味だと思いますか? 「ロゴだけの画像をアイキャッチに使ってはならない」なのか、それとも「Googleのロゴをアイキャッチの装飾として使用してはならない」なのか、色々考えてしまいました。
とりあえず私は「アイキャッチをデザインするときに自分のサイトのロゴを使ってはならない」のだと解釈して、サインとして記載していたサイトのURLを削除しました。

これは「所有権を主張するな」というGoogleからのメッセージでしょうか…
たとえ趣味であっても、グラフィックデザインをやりたいならiPadとAppleペンシルは絶対あったほうがいいです! 今画像制作が活きる場所はほとんどデジタル空間になってしまったので、絵やデザインがちょっとでも好きな人は一式買って損はないです。
気に入ったアイキャッチや図解が自作出来ると嬉しくて何度も見返してしまうし、共有して人に見てもらったりしてたまに感想をもらうと有頂天になります! 最近うるおい足りてますか?
私はこのサイトのアイキャッチや図解をiPad miniで全部作っていますが、自作の画像を使うと簡単にオリジナリティを出すことが出来るしサイトに愛着がわきます。
私はiPad mini第5世代&Apple pencil第1世代を使っていますが、アイキャッチやバナー制作には十分なスペック。今中古で買ったらお得なんじゃないでしょうか。
お絵描きソフトは主にClip Studio Proを使っています。アイキャッチや図解くらいならこれで充分。高機能なのに月々250円でとってもリーズナブル!
無料体験版ダウンロード

【ご協力のお願い】
コンテンツ制作にはAmazonのPA APIが必要です。今Amazonで見たい商品がある人は、ぜひこちらのリンクから入ってください。いつも通りお買い物していただくだけで、このサイトが商品画像を表示できるようになります。
いつもご支援ありがとうございます。