この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
今回はドット絵をphina.jsというゲームライブラリを使って動かす方法をお伝えします。
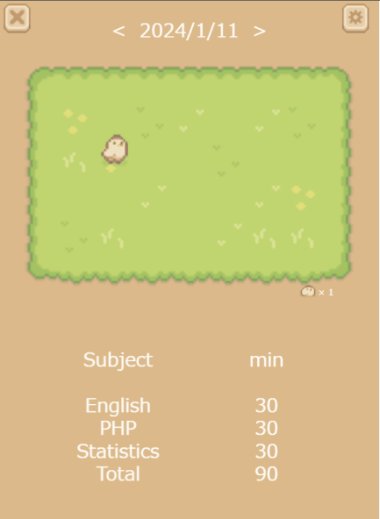
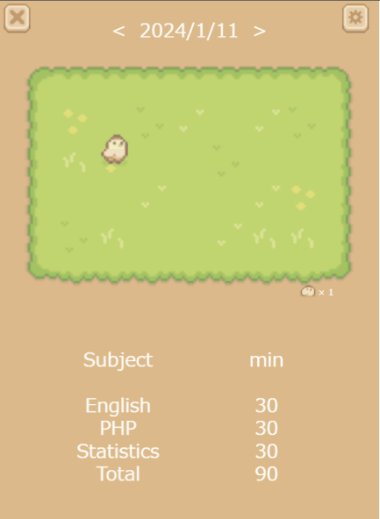
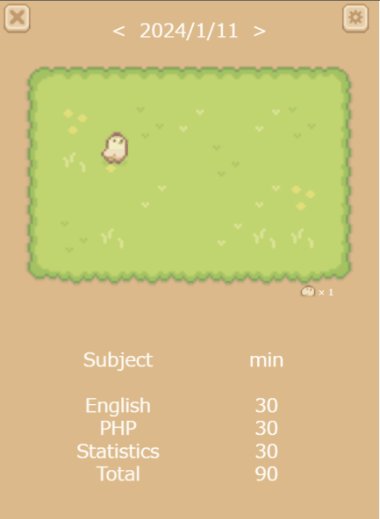
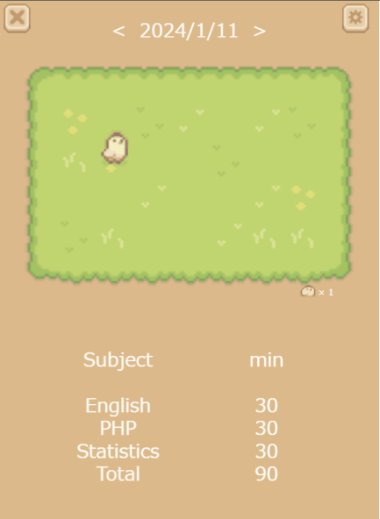
完成形はこちら。にわとりが動いています。アニメ以外のボタン、文字、背景画像もすべてphina.jsで配置しています。

ちなみにアプリの見た目をしていますが、画像を配置しただけで機能はこれから。ボタンをクリックしてもまだ動きません。
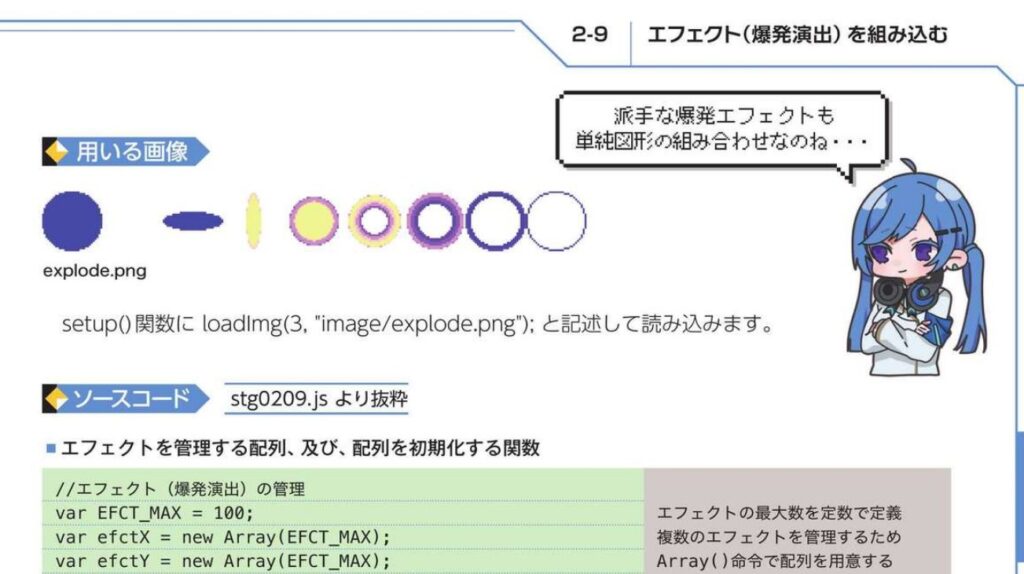
現在この「7大ゲームの作り方を完全マスター! ゲームアルゴリズムまるごと図鑑」という本を使って、JavaScriptでブラウザゲームを作る演習をおこなっていますが、解説に使用されているライブラリ(WWS.js)のアニメの取り扱いが難しいのです。
こちらがアニメの取り扱いの説明のページ。コードが複雑で初心者にはハードルが高いのと、WWS.jsで検索しても情報が全然出てこないのがネック。本にまとめてくれているのは素晴らしいのですが。。。
7大ゲームの作り方を完全マスター! ゲームアルゴリズムまるごと図鑑
どうしたものかと調べていると「ドット絵を動かしたいならphina.js」と言っている人が結構いたので、phina.jsを試してみることにしました。解説記事がネット上に豊富な点も初心者には嬉しいポイント。
こちらのGifはたくさんの絵が描かれたドット絵を一枚だけphina.jsで読み込んで、順番に表示させることでアニメのように見せているプログラムです。マウス操作で左右に動きます。リンク先に飛ぶとコードを見ることが出来、ブラウザ上で実際にマウスで操作することも可能。
Runstant > Walk Tomapiko
こちらが読み込んでいるドット絵です。静止時は左上端、走る動きは一番下の列をすべて使っています。この画像もphina.jsと一緒にGithubからダウンロードできます。
tomapiko_ss.png
こちらがphina.jsの公式ホームページです。右上のGithubのアイコンをクリックするとダウンロードページへ行けます。
ネット上に初心者向けの解説記事はたくさんあるのですが、どこからphina.jsをダウンロードしてどこに設置すればよいのか書いてくれている記事が見当たりませんでした。
なのでこちらに説明を置いておきます。
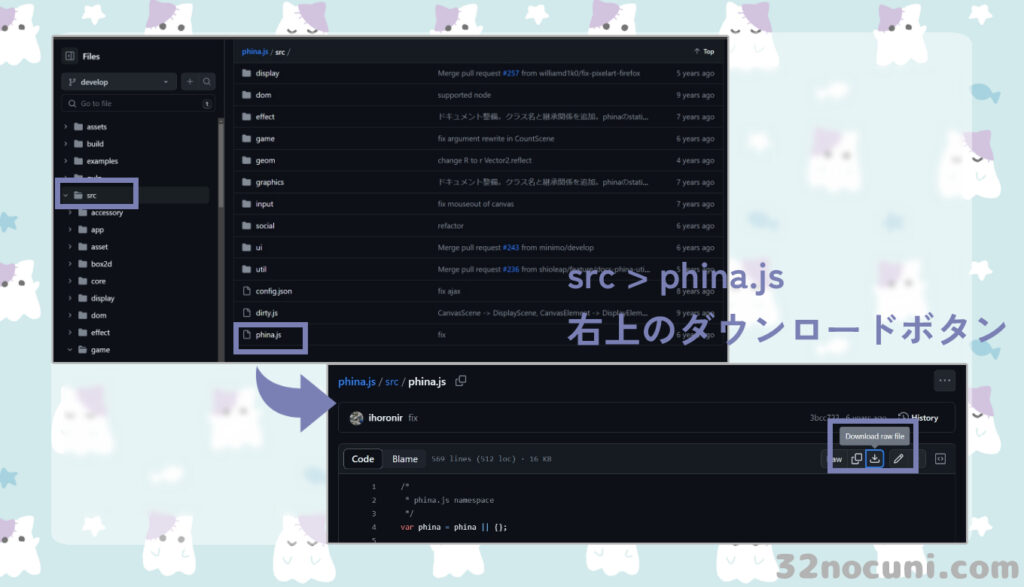
phina.jsはGithubのphina.jsのページのsrcフォルダにありました。また、サンプル画像はassets > imagesにあり、先ほどGifで挙げたアニメプログラムでは tomapiko_ss.pngを使用しています。

追記
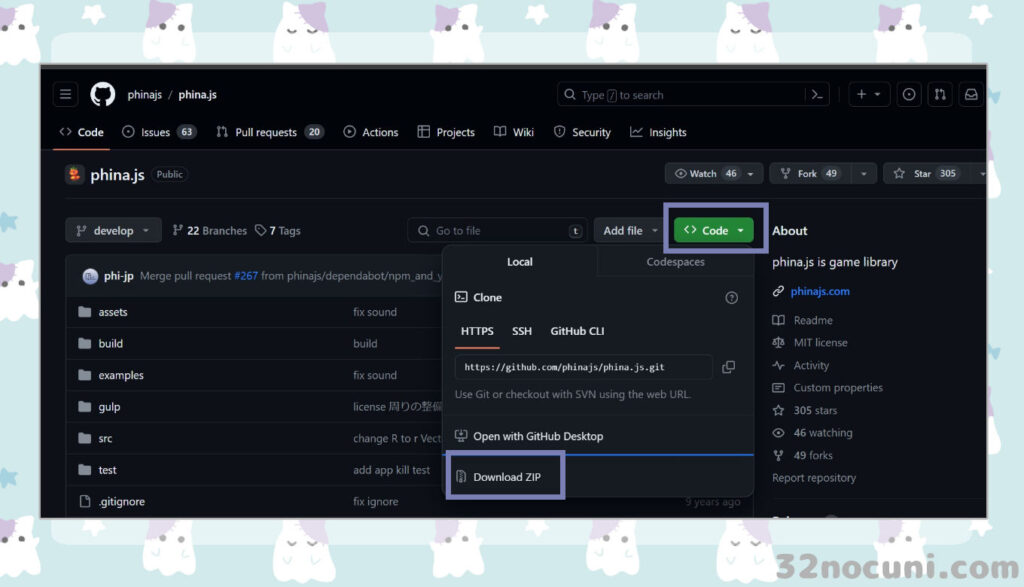
トップページの緑色の<Code>ボタン > Download zip で全部ダウンロードすることも出来ます。

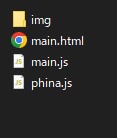
好きなところに新規フォルダを作成し、さきほどダウンロードしてきたphina.jsを格納します。フォルダ名は何でも大丈夫ですが、よくわからなければ、ひとまずデスクトップにGameという名前のフォルダを作成してください。
続いて画像用の「img」フォルダを作成し、tomapiko_ss.pngを格納しておきます。画像フォルダ名は好きな名前で大丈夫ですが、変更する場合はmain.js内のパス名も忘れずに変更してください。
また、メモ帳などで「main.html」「main.js」という空っぽのファイルを作成したら準備は完了です。これでRunstantや解説記事からコードをコピペして、自分のパソコンで動かしてみることが可能です。
フォルダの中身が下の画像のようになっていればOK。

私自身が初心者なのでこれ以降の解説は他の人に譲りたいと思いますが、これでうまくいったよ、という一例として私のやった方法を上げておきます。
まずはこちらのコードを先ほど作成した空っぽのmain.htmlにコピペします。コードはmain.jsのほうに書いていくので基本的にはこのファイルには触りません。
コピーしました!
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- ブラウザのタブに表示される文字を変えたいときはここで変更 -->
<title>タイトル</title>
<!-- phina.jsの読み込み -->
<script src='http://cdn.rawgit.com/phi-jp/phina.js/v0.2.0/build/phina.js'></script>
<!-- main.jsの読み込み この下に別のjsファイルを追加できる -->
<script src='main.js'></script>
</head>
<body>
<!-- bodyは空のままでOK。このhtmlファイルは基本的に触らない -->
</body>
</html>同様に、下記のコードをmain.jsにコピペします。こちらが今後変更を加えていくファイルになります。
コピーしました!
// グローバルに展開
phina.globalize();
// アセット
var ASSETS = {
// 画像
image: {
'tomapiko': 'img/tomapiko_ss.png',
},
// スプライトシート
spritesheet: {
"tomapiko_ss":
{
// フレーム情報
"frame": {
"width": 64, // 1フレームの横(px)
"height": 64, // 1フレームの縦px
"cols": 6, // フレームの列数(縦)
"rows": 3, // フレームの行数(横)
},
// アニメーション情報
"animations" : {
"walk": { // アニメーション名
"frames": [6,8], // フレーム番号範囲。左上端が0。
"next": "walk", // 次のアニメーション(ここで同じアニメーション名を指定するとループする)
"frequency": 6, // アニメーション間隔(数値が小さいほど早い)
},
}
},
}
};
/*
* メインシーン
*/
phina.define("MainScene", {
// 継承
superClass: 'DisplayScene',
// 初期化
init: function() {
// 親クラス初期化
this.superInit();
// 背景色
this.backgroundColor = '#dcb98a'; //カラーコードも指定できる。
// スプライト画像作成
var sprite = Sprite('tomapiko', 64, 64).addChildTo(this);
sprite.setPosition(320, 480);
// スプライトにフレームアニメーションをアタッチ
var anim = FrameAnimation('tomapiko_ss').attachTo(sprite);
// アニメーションを指定する
anim.gotoAndPlay('walk');
},
});
/*
* メイン処理
*/
phina.main(function() {
// アプリケーションを生成
var app = GameApp({
// MainScene から開始
startLabel: 'main',
// アセット読み込み
assets: ASSETS,
});
// fps表示
//app.enableStats();
// 実行
app.run();
});作業が完了したらmain.htmlをダブルクリックするかブラウザにドラッグ&ドロップすれば下記の画面になります。好きなように背景色や画像、表示位置を変えてみてください。

初心者用リファレンスとして私はいつもphina.js Tips集というサイトにお世話になっています。見やすくて情報がまとまっているし、Runstantのリンクを付けてくれているのですぐ動かして確認できます。
phina.jsはドット絵を動かすのに適していてネット上に情報量が多いのですが、導入の部分の説明がなかったので超初心者の私は試行錯誤して取り組みました。私と同じようにドット絵を動かしてみたい人や、JavaScriptでゲームやアプリの開発をしたい人のお役に立てれば幸いです。

【PR】Kindle Unlimited 定額読み放題サービス
私は月に5冊は本を買うので、Amazonの定額制サービスに入っています。人気の本が定期的に入れ替わるし、技術書をよく買う人はめちゃくちゃお得。