この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
今回は1マス16px*16pxのタイルセット素材を使って、好みのタイルマップ画像を作成する方法をお伝えします。
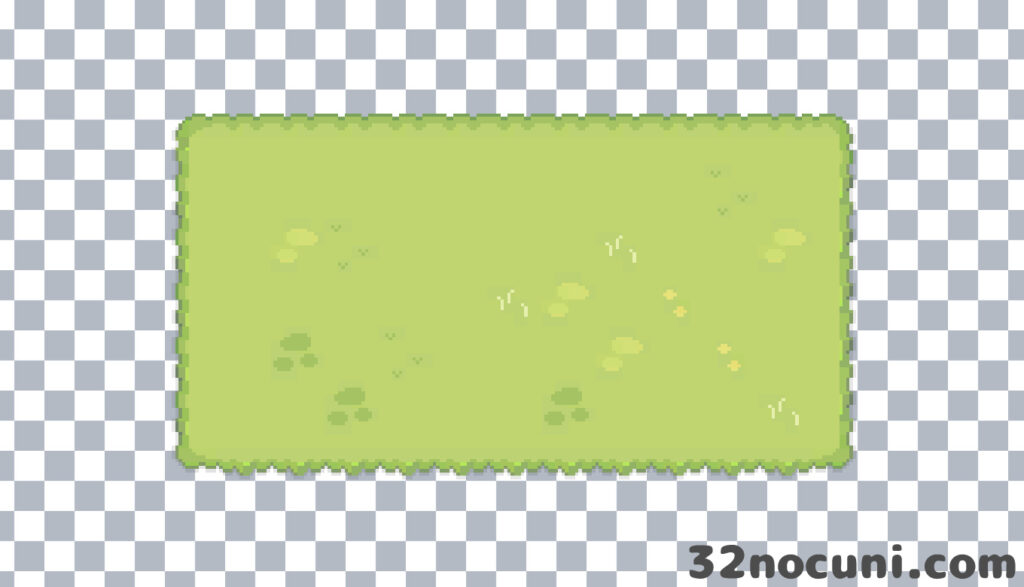
こちらが完成図です。AsepriteでタイルをポンポンしてPNG形式で出力しています。

前回はUnityで同様の工程を行う方法をお伝えしましたが、同じプロジェクト内で別のシーンを作成して撮影しようとすると、古いシーンが映ってしまい新しいシーンだけを出力することが出来ませんでした。
 ドット絵素材からUnityでタイルマップを作成しpngで出力する
ドット絵素材からUnityでタイルマップを作成しpngで出力する
シーンごとにカメラの表示・非表示を切り替えられればいいのですが、Unityの操作が複雑だったのでせっかくならもっと手軽な方法はないかと探したところ、Asepriteというドット絵作成ソフトがよさそうでした。
先日買った素材セットにも.asepriteという拡張子がついたファイルが同梱されており、それを開くためにも思い切って購入することにしました。 Steam経由で2050円でした。※2024.1時点
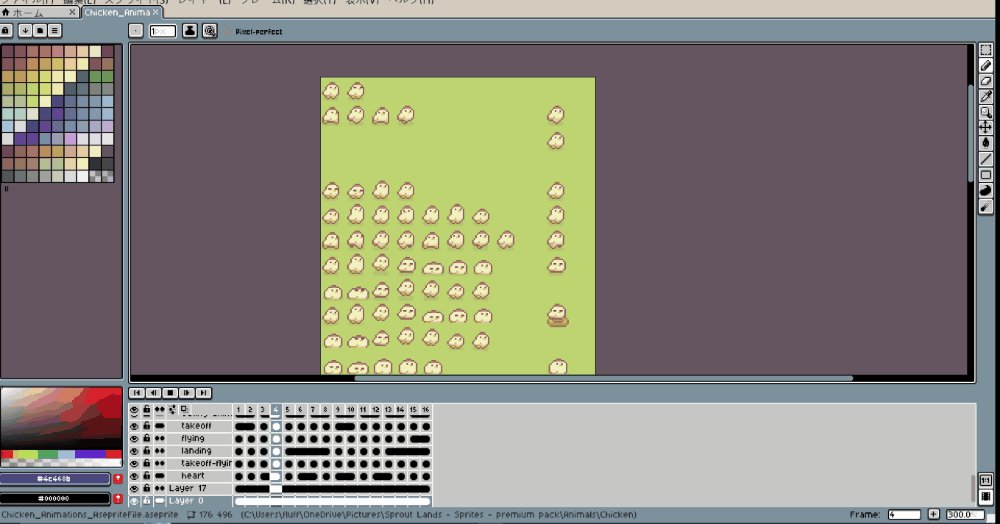
.asepriteファイルをインポートして開いてみると、GIFのようなアニメと一緒にタイムラインもセットでついてきました。タイムラインというのは、アニメの絵を順番に送るのかそれとも一旦停止させるのか、そのパターンのことです。
Aseprite(エイスプライト)はドット絵に特化したお絵描きソフトで、レイヤーも使えるしGifやpngをはじめ色々な形式に対応しています。何より軽いし操作が簡単! 買い切り2000円というのもリーズナブルですよね。

英語のソフトですが有志による日本語の拡張パックがDLできます。私は下記サイトを参考に日本語化しました。
詳しくは上記サイトに説明を譲るとして、ここではさらっと。
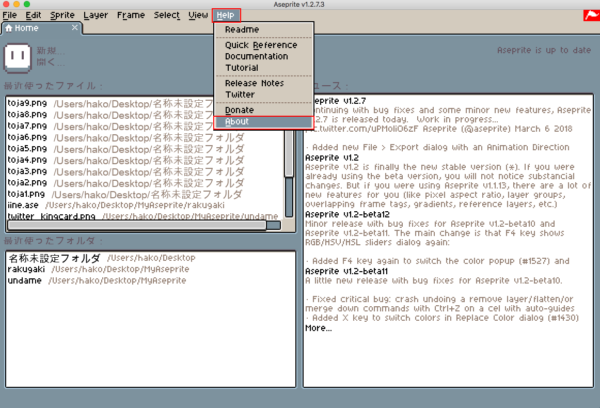
“aseprite-theme-ja.zip”(日本語用テーマ)と”language-extension-ja.zip”(日本語用パッケージ)を下記のサイトからダウンロードしたあと、Prefarences > Extentions > Add Extention で2つのファイルをzipのままインポートします。
インポート出来たら、Prefarences > Generalを選択し、Screen Scaling :100%、 UI Elements Scaling: 200、Language > japaneseに変更すれば完了です。

日本語化完了!
それでは具体的な手順の説明に入ります。

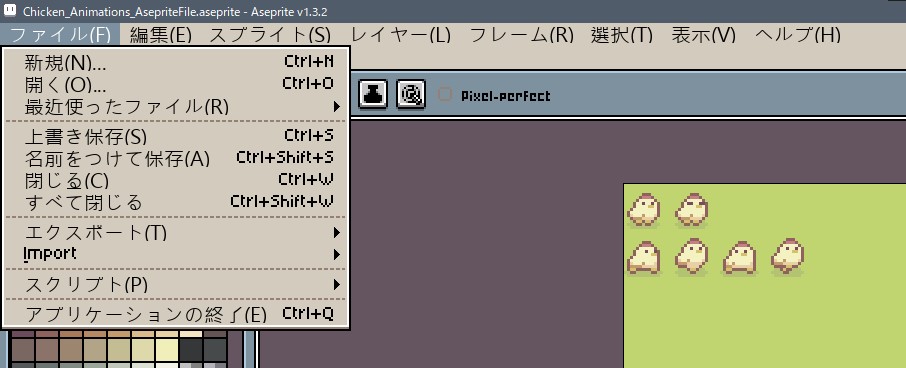
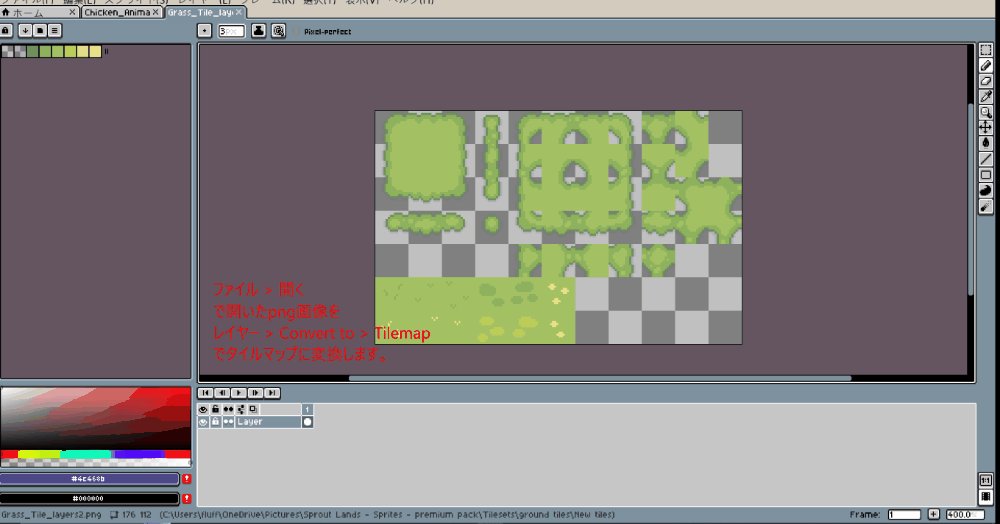
「ファイル > 開く」からタイルセットに登録したい画像を開きます。開いたら 「レイヤー > Convert to > Tilemap」 を選択し、好きな名前を付けておきます。ここではGrass_2としました。
次に、実際にマップを描くレイヤーを新規作成します。
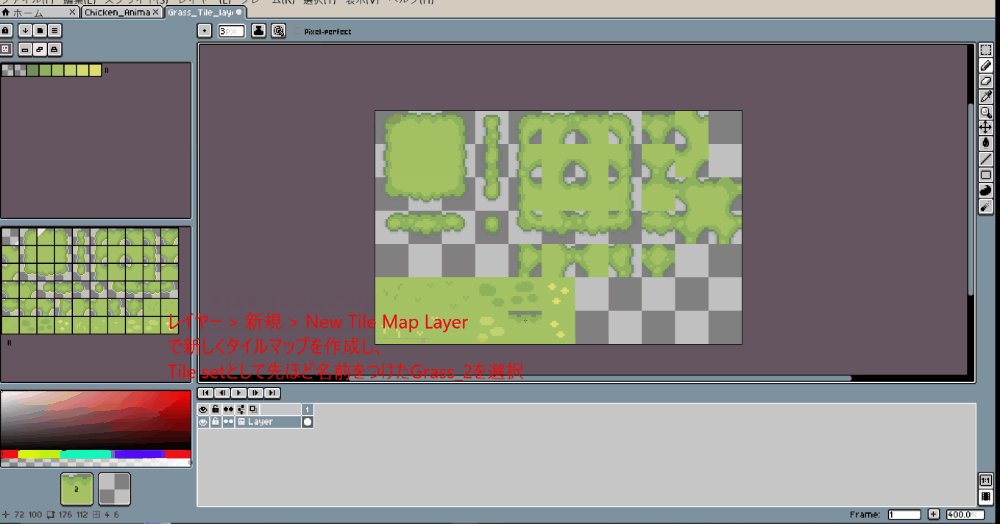
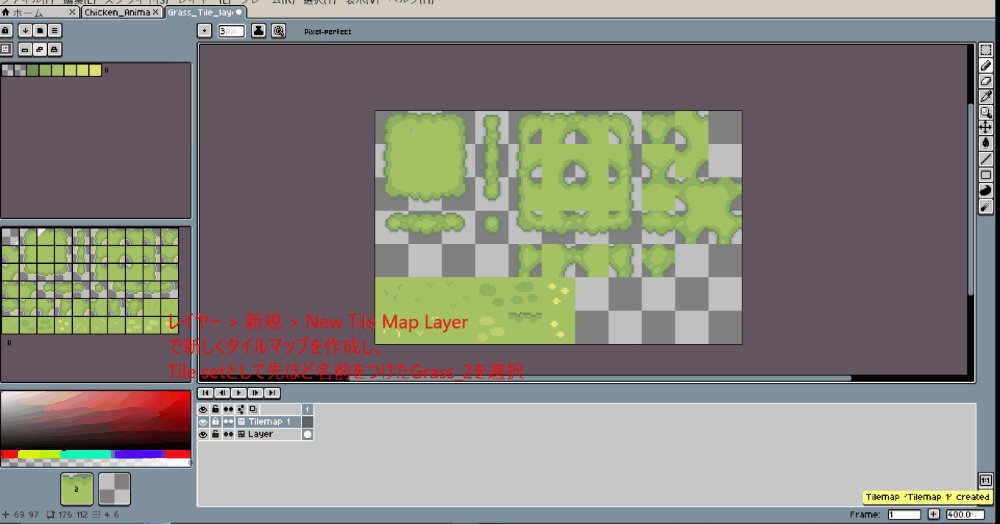
「レイヤー > 新規 > New Tile Map Layer」で新しくタイルマップを作成し、「Tile set > Grass_2」で先ほど作成したタイルセットを選択します。タイルパレットの大きさは変えられるので、タイルが乱れていれば広げて整えてください。
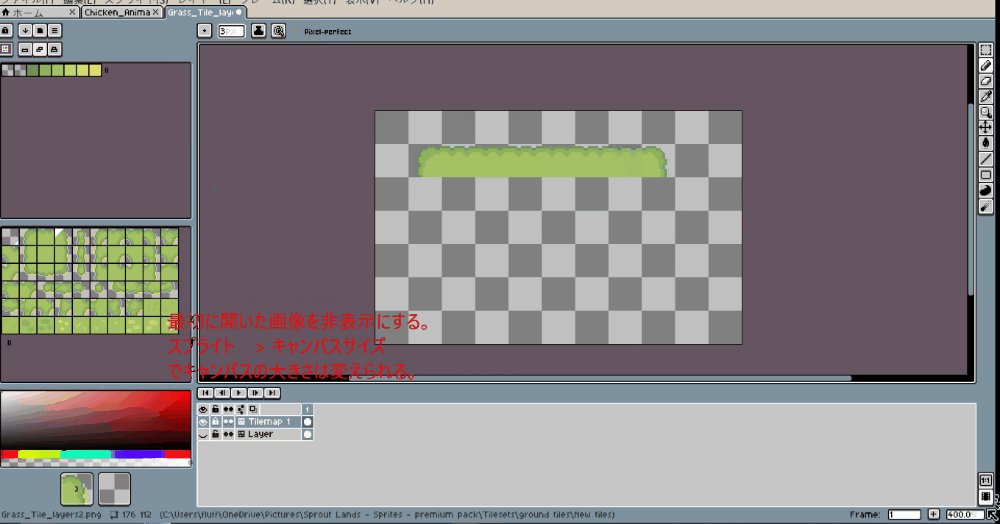
最初に開いた画像は非表示にするか削除してください。キャンパスサイズは「スプライト > キャンバスサイズ」で好きな大きさに広げることが出来ます。

私は作成したタイルマップをpng画像として出力してゲームの素材に使っています。同じことがUnityでも出来るのですが、なにせ高機能なので操作が難しくすぐ落ちてしまうんですよね。その点、Asepriteなら軽くて操作も簡単。是非使ってみて下さいね。

【PR】Kindle Unlimited 定額読み放題サービス
私は月に5冊は本を買うので、Amazonの定額制サービスに入っています。人気の本が定期的に入れ替わるし、技術書をよく買う人はめちゃくちゃお得。