この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPress の使い方に慣れ、いつかプラグインやWebアプリを作れるようになりたいと思ったのでPHPやJavaScriptの勉強をしています。
これまでの学習記録をこちらにまとめました。教材選びの参考にどうぞ。
 WordPressに慣れてきた人へ。PHP初心者にオススメの参考書
WordPressに慣れてきた人へ。PHP初心者にオススメの参考書
今回取り組んだのは「確かな力が身につくJavaScript「超」入門 第2版」。「いきなりはじめるPHP」に取り組んだあとすぐ開始しました。30時間くらいで読了。
「いきなりはじめるPHP」でxamppというフリーソフトで自分のパソコンにローカル環境を作るところまでやっていたので、今回のJavaScriptの演習は同じ階層にフォルダを作ることで最初からローカルサーバー上で演習をおこなうことが出来ました。
もちろんこの本でもローカル環境のやり方は紹介されていて、Cookieの挙動を確かめる単元でServedというアプリをGithubからダウンロードする方法の説明がありました。(私はxampp上でサイトを作っていたので未実施。)
ちなみに私がxamppを導入したときの話はこちらに詳しく書きました。
 【レビュー】「いきなりはじめるPHP~ワクワク・ドキドキの入門教室」
【レビュー】「いきなりはじめるPHP~ワクワク・ドキドキの入門教室」
本の前半はfizzbuzzなど基礎的なプログラミングの演習に割かれていて、後半からWebサイト作成に入り急に難しくなります。私は以前PyQに課金して一通りプログラミングの基礎は勉強していたので、前半は割とすぐ終わりました。

PyQはブラウザで演習できるからすぐ始められて初心者にオススメ。コース通りにやっていけばプログラミングの基本的なことは大体学べるから、自分で本を何冊も選ばなくていいしコスパも◎。
ただ、HTMLのタグにidを付与しておいて、<script>タグ内でそのidを指定しながらプログラムを書くというJavaScript独特のやり方に最初はとまどいました。

ここはCSSセレクタの要素を指定して変数に代入します。

CSSセレクタとは…?
HTML/CSSの書き方をすっかり忘れていたので途中ググることになりました。まったく触ったことがない人はこの本に取り組む前にHTML/CSSの基礎的な本を一冊終えたほうがいいと思います。
演習を始める前、JavaScriptはWebサイトの動きを担当する言語だと聞いていて、てっきり装飾的なアニメーションしか担当していないのかと思っていました。

まずはWebサイトを動かす最低限のことを学ばなくちゃ。かわいいアニメーションには惹かれるけど、それは後回し!
しかしこの本をやって、JavaScriptは普通のWebサイトに欠かせない言語だと知りました。例えばX(Twitter)の無限スクロールやAmazonのドロップダウンで見たいページのカテゴリを選ぶ機能は、JavaScriptで書かれています。一般的なWebサイトでJavaScriptを使っていないサービスはないのではないでしょうか。

そんな基本的な言語だったなんて。もっと早くやってみればよかった!
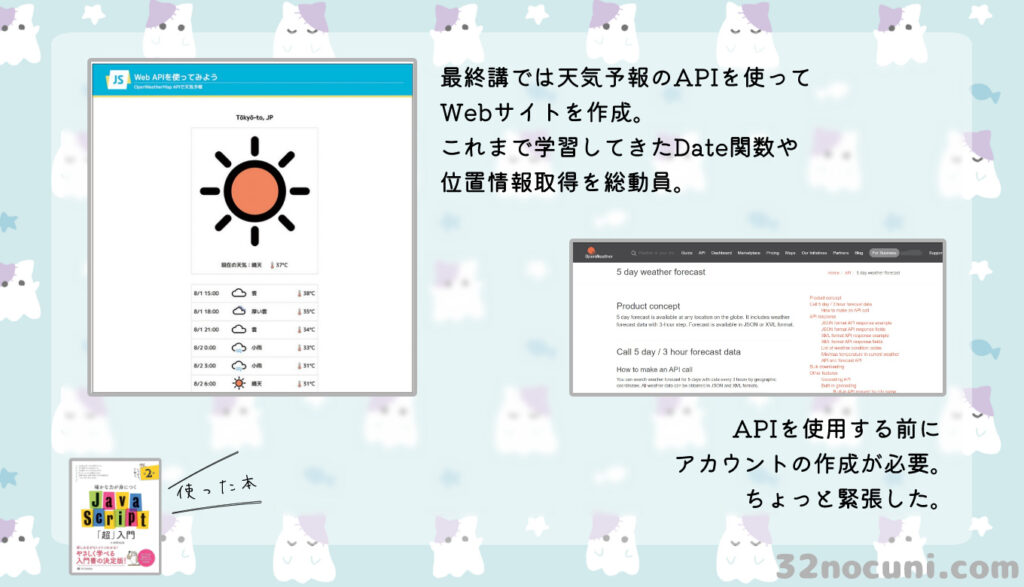
後半は小さなWebサイトを10こくらい作り、次第にjQueryでAjaxを使ってみたりAPIを導入するなど、発展的な演習にすすんでいきます。

ローカルサーバー上で開発していたので、コードを上書きしてもWebサイトに反映されないことが何度もありました。たいてい打ち間違いですが、まれにF5でリロードするだけじゃなくてブラウザの閲覧データの履歴を削除する必要がありました。(Chrome右上の三点マークをクリック>履歴>閲覧データの削除)

最終講では天気予報のAPIを導入。使用する前にアカウントの作成が必要で、初めてだったのでちょっと緊張しました。
今回ご紹介した本の詳細情報です。
【こんな方におすすめ! 】
確かな力が身につくJavaScript「超」入門 第2版
・HTMLとCSSは何となくわかっていて、JavaScriptもやらないと…と思いつつなかなか手がつけられない方
・「フロントエンドエンジニア」という言葉に惹かれる方
・Web業界に入りたい方、または入りたての方
・「他のWebデザイナーに差をつけたい! 」というWebデザイナーの方
・「フロントエンドエンジニアやWebデザイナーとまともにコードの話をしたい! 」というWebディレクターの方
2019/9/21 発売 / 狩野 祐東 (著) / 336ページ
ちなみにAmazonレビューの内容をまとめるとこんな感じ。

数あるJS本の中で断トツに分かりやすい
・とても丁寧でわかりやすく、JSの基礎をきちんと学習できると感じた。ただ、HTMLとCSSの知識がある前提で書かれているので、先に学んでおく必要がある。
・今までに何冊ものJavascript本に触れましたが、入門書としてはこれがベスト。ただ注意すべきはJavascriptのES6の内容であり、過去のJavascriptの内容には全く触れていません。
・今からJavascript勉強するぞ、という方はまずこの本の内容を全て頭に叩き込みましょう。この本を終える頃には入門者を卒業できているはずです。
・しっかりとした解説ながら、なるべく初心者にもわかるように噛み砕いて説明をしてくれている。今まで読んだjs本の中ではダントツに分かりやすい。この本を出発点にして、そこからjQueryだったりNodejsを学んでいけばエンジニアとして生きていけます。
「JavaScript超入門」を終えて、よくあるWebサイトの動きが一通り体験できました。jQueryやAjaxがなんなのかわかったし、APIを触ることも出来たのでずいぶん成長出来た気がします。
後半は結構難しくてHTML/CSSがわからなくなって新しく教材が欲しくなってしまいましたが、なんとかググるだけで済ませ30時間程度で一巡することが出来ました。Kindleで買ったのですが、コードをたくさんスクショしてノートアプリで書き込みながら理解を深めていきました。
今後はPHPとデーターベース、WordPressの本を読んで、Web技術に親しんでいきたいと思います。HTML/CSS/JavaScriptの定着によさそうなので、HTML5の試験を受けてもいいなと思いました。

【PR】Kindle Unlimited 定額読み放題サービス
私は月に5冊は本を買うので、Amazonの定額制サービスに入っています。人気の本が定期的に入れ替わるし、技術書をよく買う人はめちゃくちゃお得。






